[Kotlin] Action View 돋보기, 드로어, 토글, Fragment

<액션 뷰(서치 뷰) 이용>
뷰를 가지고 있다는 것은 코틀린 쪽에서도 제어가 가능하다는 것입니다.
액션 뷰는 액션바에서 특별한 기능을 제공하며, 대표적으로 androidx.appcompat.widget.SearchView가 있습니다.
<item android:id="@+id/menu_search"
android:title="search"
app:showAsAction="always"
app:actionViewClass="androidx.appcompat.widget.SearchView" />
서치 뷰 검색 기능 구현은 SearchView를 등록한 MenuItem 객체를 얻고 MenuItem 객체에 등록된 SearchView 객체를 구하면 된다.
overrid fun onCreateOptionsMenu(menu: Menu): Boolean{
val inflater = menuInflater
inflater.inflate(R.menu.menu_main, menu)
val menuItem = menu?.findItem(R.id.menu_search)
val searchView = menuItem?.actionView as SearchView
searchView.setOnQueryTextListener(object: SearchView.OnQueryTextListener){
overrid fun onQueryTextChange(newText: String?): Boolean{
// 검색어 변경 이벤트
return true
}
overrid fun onQueryTextSubmit(query: String?): Boolean{
// 키보드의 검색 버튼을 클릭한 순간의 이벤트
return true
}
}
}
< 드로어 레이아웃 >
드로어 레이아웃은 옆에서 열리는 화면 구성을 보여준다.
레이아웃 XML 파일에서 드로어 메뉴가 출력되어야 하는 부분의 태그를 DrawerLayout으로 선언합니다.
DrawerLayout 아래에는 뷰를 2개 선언
첫 번째 하위 태그 부분을 액티비티 화면에 출력 (기본 화면)
두 번째 하위 태그 부분이 안 보이다가 끌려 나옵니다.
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout .. 생략 ..>
(.. 생략 ..)
</LinearLayout>
<TextView
android:layout gravity="start" />
</androidx.drawerlayout.widget.DrawerLayout>
< 토글 버튼 >
드로어를 잘 끌어오기 위해서 액션바의 토글을 사용한다.
툴바 영역에 토글 toggle 버튼을 함께 제공.
토글 버튼은 ActionBarDrawerToggle 클래스에서 제공
드로어 메뉴 토글 버튼 적용
class DrawerActivity : AppCompatActivity(){
lateinit var toggle : ActionBarDrawerToggle
overrid fun onCreate(savedInstanceState: Bundle?){
// ActionBarDrawerToggle 버튼 적용
toggle = ActionBarDrawerToggle(this, binding.drawer ,R.string.drawer_opened, R.string.drawer_closed )
supportActionBar?.setDisplayHomeAsUpEnabled(true) // 화면에 보여짐
toggle.syncState()
}
override fun onOptionsItemSelected(item: MenuItem) : Boolean{
// 이벤트가 토글 버튼에서 발생하면
if (toggle.onOptionsItemSelected(item)){
return true
}
return super.onOptionsItemSelected(item)
}
}
< 프래그먼트 >
일정 부분을 구성하고 있는 뷰가 프래그먼트이다.
프래그먼트가 다른 뷰와 다른 점은 액티비티처럼 동작한다는 것이다.
액티비티에 구현되는 모든 내용은 프래그먼트 클래스에도 작성할 수 있습니다.
< 프래그먼트 생명주기 >
프래그먼트 생명주기 : 화면이 시작하고, 멈춰지고, 끝나는 것, 액티비티와 비슷하다.
프래그먼트 생명주기 함수인 onCreate(), onStart(), onResume(), onPause(), onStop(), onDestory()를 그대로 가지고 있으며 호출되는 시점도 액티비티와 같습니다. 초기화(initialized), 생성(created), 시작(started), 재개(resumed), 소멸(destroyed) 단계로 구분한다.
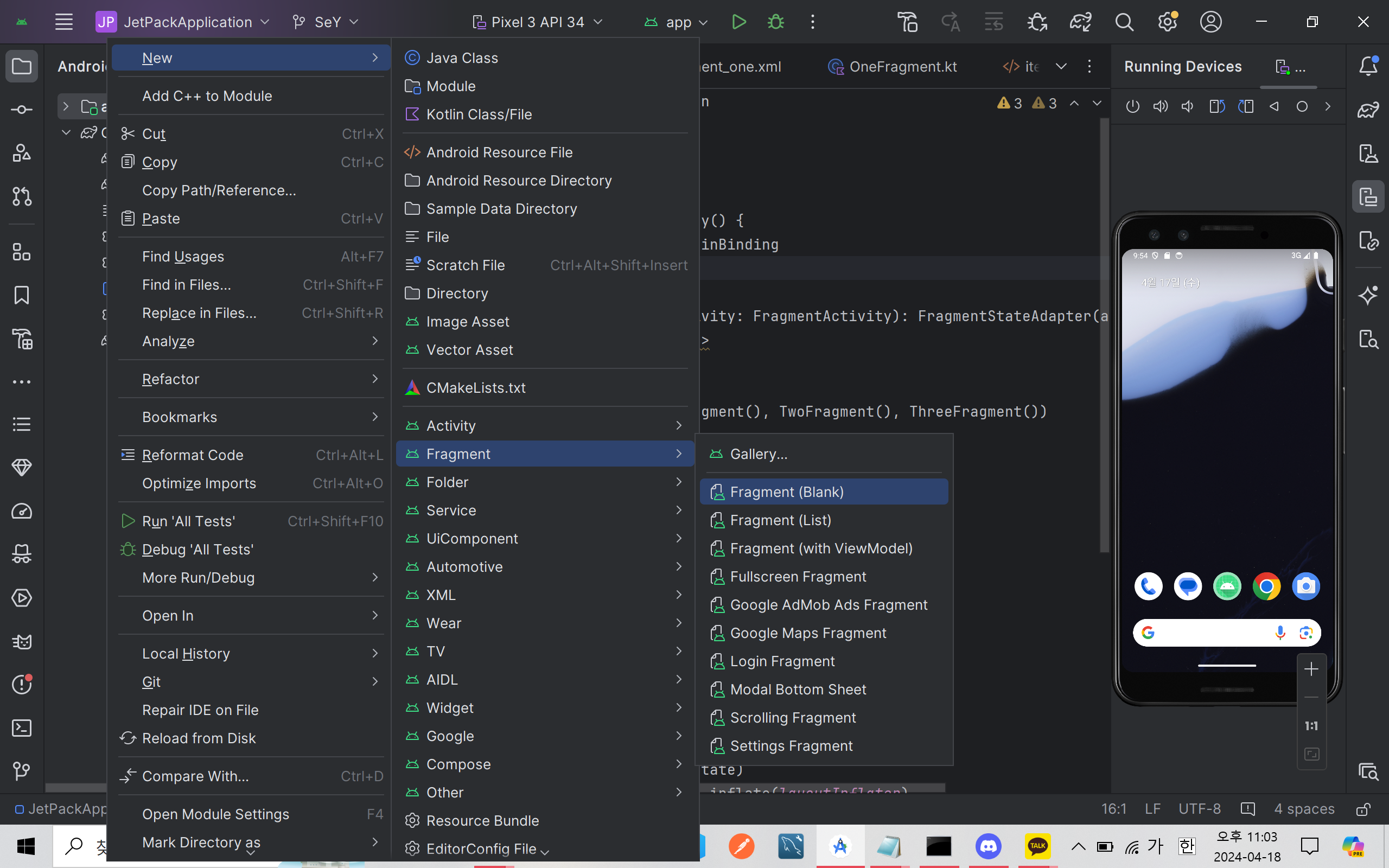
< 프래그먼트 생성하기 >
프래그먼트를 생성하면 자동으로 xml 파일이 생성된다.
생성한 프래그먼트를 액티비티에서 다루자.
프래그먼트에서는 onCreateView 생명주기 함수를 필수로 작성해야 한다.

< 프래그먼트 구현 >
프래그먼트는 Fragment를 상속받아 작성하는 클래스이다.
최소한으로 작성해야 하는 함수는 onCreateView()
이 함수가 자동 호출되면 반환한 View 객체가 화면에 출력된다.
JetPack / Kotlin+java / com.example.jetpackapplication 에 있음
프래그먼트 구현
import androidx.fragment.app.Fragment
class OneFragment : Fragment() {
lateinit var binding: FragmentOneBinding
override fun onCreateView(
inflater : LayoutInflater, container : ViewGroup?,
savedInstanceState: Bundle?
): View?{
binding = FragmentOneBinding.inflate(inflater, container, false)
return binding.root
}
}
액티비티의 레이아웃 XML에 등록하여 프로그래먼트 출력
<fragment> 태그로 액티비티 화면에 프래그먼트를 출력
<fragment> 태그의 name 속성에 프래그럼트 클래스를 지정
프래그먼트 출력
<fragment
android:name="com.example.test11.OneFragment"
android:id ="@+id/fragmentView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
< 액티비티 코드에서 프래그먼트 출력 >
코드에서 프래그먼트를 동적으로 제어(추가, 제거등)하려면
FragmentManager로 만든 FragmentTransaction 클래스의 함수를 이용
add(int containerViewId, Fragment fragment) : 새로운 프래그먼트를 화면에 추가합니다.
replace(int containerViewId, Fragment fragment) : 추가된 프래그먼트를 대체합니다.
remove(Fragment fragment) : 추가된 프래그먼트를 제거합니다.
commit() : 화면에 적용합니다.
val fragmentManager : FragmentManager = supportFragmentManager
val transaction : FragmentTransaction = fragmentManager.beginTransaction()
val fragment = OneFragment()
transaction.add(R.id.fragment_content, fragment)
transaction.commit()
'Front-End > Kotlin' 카테고리의 다른 글
| [Kotlin] Material 라이브러리, 플로팅 버튼, Tab 레이아웃, 뷰페이저 (2) | 2024.04.26 |
|---|---|
| [Kotlin] Viewpager2, Recycler View, Layout Manager (2) | 2024.04.25 |
| [Kotlin] 제트팩 라이브러리, Action Bar 메뉴 (3) | 2024.04.23 |
| [Kotlin] Dialog (1) | 2024.04.22 |
| [Kotlin] View Binding과 Event (0) | 2024.04.21 |